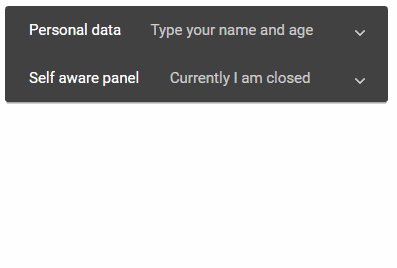
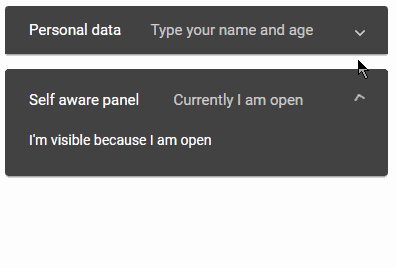
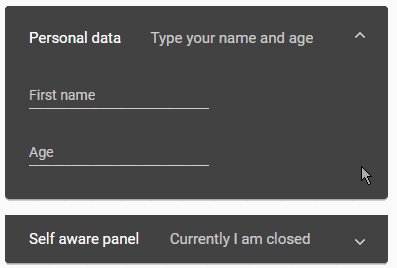
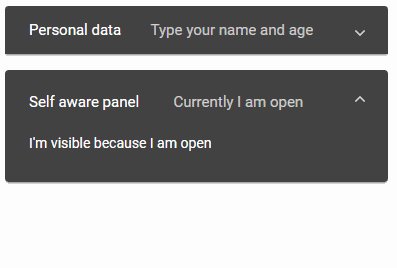
mat-expansion-panel example (Self aware panel) on material.angular.io doesn't work · Issue #8567 · angular/components · GitHub

Accessibility: Expansion-panel header is not marked as focused when tabbing. · Issue #14569 · angular/components · GitHub

mat-expansion-panel keeps contents of collapsed panels in DOM · Issue #20680 · angular/components · GitHub

mat-expansion-panel "opens" with angular enter-leave animations, although current state is closed. · Issue #11765 · angular/components · GitHub
How can I prevent a mat-expansion-panel from opening when clicked? · Issue #17651 · angular/components · GitHub

angular - How do I set an initially opened expansion panel to be closed by default? - Stack Overflow